איפיון ממשק משתמש
User Interface ואיפיון אתרים
User Interface או בקיצור Ui, (ממשק משתמשים)
ומה זה אומר למעשה?
אנו מאפיינים אתר וסוקרים אותו בכמה לייבלים כמו :שימושיות, נוחות, אסתטיות, חשיבות התכנים ועוד הרבה רמות חשובות לדוגמא: אנו בודקים מה כדאי להכניס לדף הבית, סדר הנושאים בתפריט, הבלטת נושאים בכפתורים גדולים יותר / או באמצעות אפקט שימשוך את הלקוח דווקא ללחוץ על אותו כפתור.
וכאן נכנס נושא האיפיון אתרים. איפיון אתר הוא חלק בלתי נפרד מעיצוב האתר בעקר שהאתר גדול היקפים ומפולח להרבה קטגרויות ותת קטגוריות, ככל שהנושא מתפלח ליותר תת נושאים האתר גדול יותר ולכן זה דורש מאיתנו איפיון מעמיק ויסודי. למעשה איפיון הוא השלב הראשוני ביותר של שרטוט מבנה האתר וממחיש לנו את המבנה הרבה לפני שניגשנו לעיצוב.
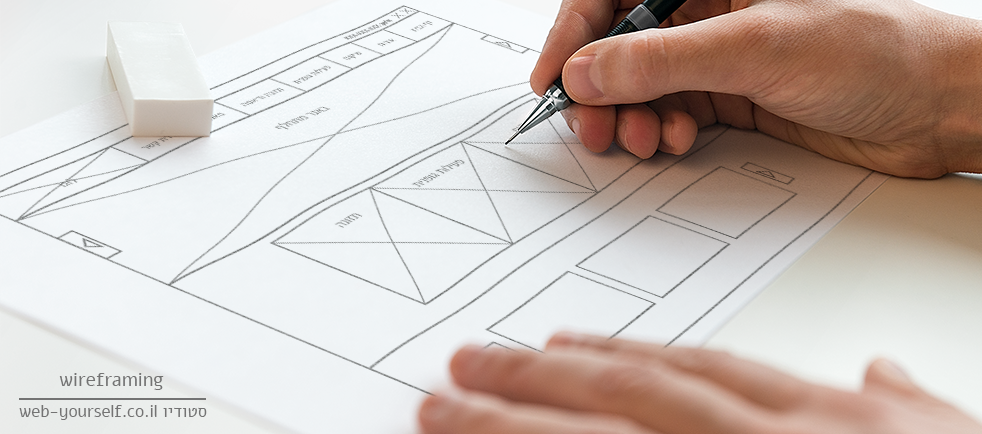
בשפה המקצועית אנו המעצבים קוראים לאיפיון – wireframing.
ה-wireframing הוא כלי ליצרת ארכיקטורת בניית האתר, הוא למעשה השרטוט הראשוני ביותר של האתר שלכם.
לפניכם דוגמא ל – wireframing שעיצבנו עבור אתר אינטרנט של לקוח שלנו.

בשביל מה צריך איפיון?
חשיבות מיקום הדברים בדף הבית היא החלק הכי חשוב באתר התדמית שנבנה עבורכם, מכיוון שברגע שהלקוח נכנס לאתר שלכם הוא צריך להרגיש בנוח וכי ברור לו איך משתמשים באתר ומנווטים בתוכו להגיע אל המידע שהוא זקוק לו.
בין אם זה צפיה בגלריות מרובות, או גלרית סרטוני וידאו על התכנים להיות מפוזרים בצורה נכונה והגיונית ואף פשוטה. והכי חשוב שהלקוח יוכל ליצור עמכם קשר דרך האתר כי לזה האתר שלכם נועד, לספק מידע להרשים ולגרום לפעולה מצד הלקוח, להרים אליכם טלפון או לשלוח פניה דרך האתר שלכם. בכדי שהאתר שלכם יבנה בצורה נכונה אנו בסטודיו Web Yourself מספקים שירותי איפיון לאתרי אינטרנט אפילו המורכבים שבהם, איפיון לפיתוח אפליקציות ומערכות אפליקציה לאתרים.
אנו מאפיינים סקיצה לכל לקוח, גם לאתר פשוט. כי חשוב לנו להתאים ללקוח אתר לפי מה שהוא צריך ומה שהכי נכון לעסק שלו אצלנו בסטודיו בונים אתרי אינטרנט יחודיים אשר נדאג לחווית המשתמש להיות נוחה ולא מסורבלת האתר שאנו בונים עבור העסק שלך הוא יחודי ולא לפי תבנית קיימת ומעוצב לפרטי פרטים. אנו מזמינים אתכם לבקר בתיק העבודות שלנו בעמוד הבית.

 [/su_frame]
[/su_frame] [/su_frame]
[/su_frame] [/su_frame]
[/su_frame]

 [/su_frame]
[/su_frame] [/su_frame]
[/su_frame]